
wordpress-https化!グーグルのhttps化は加速度を増しています!
ウェブブラウザー「Google Chrome」の最新バージョン68が2018年7月24日に公開されました。
Chrome 68では、HTTP接続のウェブサイトを表示すると、アドレスバーの左端に「保護されていません」という警告が表示されます。
Chrome 67までは、HTTP接続のウェブサイトを表示すると、アドレスバーの左端に「i」マークが表示され、これをクリックすることで警告が表示される仕様でした
このように、グーグルのhttps推進は加速度を増しています!
Googleによりますと、今や世界のトップ100サイトのうち81サイトは、デフォルトでHTTPSを使用しているといいます。
したがいまして、遅ればせながらですが、当サイトも常時SSL化を行いました。このプロセスを記事化します。
なお、通常用いている意味ではhttpsとSSLは、全く同じものです。
wordpress-https化!https化のための作業手順。
今回の記事では、https化のため下記の作業を行ったプロセスを記載しました。
1.wordpressをhttpsに!Xサーバの設定手順を説明します。
2.wordpressをhttpsに!Xサーバーのリダイレクトの設定手順を説明します。
3.wordpressをhttpsに!wordpressのURL設定手順を説明します。
4.wordpressをhttpsに!サイト(ブログ)の内部リンクと外部リンクの修正手順を説明します。
5.wordpressをhttpsに!SearchRegexを使用してサイト(ブログ)内にhttpが残っていないか探す手順を説明します。
HTTPに対してHTTPSには文字列の最後に「S」が付いています。この最後の「S」は「Secure(セキュア)」の「S」です。「Secure」は、安全な、危険のない等の意味があります。
HTTPS完了後は、下記画像の赤い矢印の先のように、ロックされた鍵のマークや、httpsの英文字が反映します。

つまり、https化とは、通常のサイト(ブログ)から、安全なサイト(ブログ)へ修正を行うことです。
wordpress-https化!Xサーバーで、Wordpressの使用しています。
当サイト(ブログ)の使用サーバは、Xサーバーです。
ブログの母体は、Wordpressで、これに賢威8のテーマを使用しています。
WordPressのテーマ=賢威8
したがって、Xサーバーのhttps化を行って、その後にwordpress(賢威8)のhttps化を行います。
wordpress-https化!Xサーバ側の設定
この作業の目的は、当サイトがサーバー設置しているXサーバ上のhttps(SSL化)を行うためです。
まず、Xサーバーの「サーバーパネル」にログインしてください。
Xサーバー(サーバーパネル)画面右上の「ログイン」にカーソルをあわせて「サーバーパネル」をクリックします。
サーバID(ユーザID)とサーバーパスワードを入力して「ログイン」をクリックします。
次にドメイン(Domain)を切り替えます。
ドメイン(Domain)の下の4番目のSSL設定をクリックします。⇒SSL化したいドメイン(URLからhttpsを除いた記号)に切り替えて「設定する」をクリックします。
SSLをクリック
「SSL設定」をクリックします。
独自SSLの設定
「独自SSL設定の追加」をクリックします。
対象ドメインとサイト名をSSL化したURL名をブログ選択
URLは旧URLにSが付いただけです。
CSR情報(SSL証明書申請情報):チェックしない
※ここは外します。
「独自SSL設定を追加する(確定)」をクリック。
この後ですが、SSL設定画面サイトが、反映待ちになります。
約1時間くらいで反映待ちが消えます。(この間作業はできません。)
wordpress-https化!リダイレクトの設定。htaccessの上書きを防止
約1時間くらいで反映待ちが消えますので、再び、作業に入ります。
この作業の目的は、https://kakikatamemo.com/はそのままアクセスできますが、旧URL(SがついていないURL)についても自動的にアクセスできるように処理します。
この処理をリダイレクトといいます。
redirectとは、旧URLでアクセスしてきても、自動的にhttps://kakikatamemo.com/にアクセスするように設定することです。
では、作業にはいります。
まず、エックスサーバーのサーバーパネルにログインします。リダイレクト設定はエックスサーバーの「ファイルマネージャー」でも行えます。
サーバーパネル⇒ホームページ下の4番目、「.htaccess編集」をクリック。リダイレクトを設定したいドメインの「選択する」をクリックします。
そして、「htaccess編集」にします。そして、修正したいコードを貼り付けて、確認画面へ進み、きちんと修正できているか否かを確認して、実行するボタンをクリックして完了です。
「htaccess編集」では、htaccessのバックアップをとることは当然ですが、1点だけ注意を要する点があります。
下記、青色の枠で囲んだ文章にあるように、BEGIN WordPress” から “END WordPress” までのディレクティブ (行) は、コード等の修正を行った場合は、上書きの可能性があるということです。
要するに、このBEGIN WordPress” から “END WordPress” までのディレクティブ (行)の行間に、修正コードを書き込んではいけないということになります。
下記、BEGIN WordPress” から “END WordPress” の青色で囲った枠内は、修正コードによる書き込みは禁止です。
# BEGIN WordPress
# “BEGIN WordPress” から “END WordPress” までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
したがって、htaccess編集の際は、# “BEGIN WordPress” から “END WordPress” までのパラグラフと、エックスサーバーの「Xアクセラレータ」の2行のパラグラフを区別したかったので、既存の<IfModule mod_rewrite.c>から</IfModule>とは別に、今回リダイレクトで追加修正するコードは、もう1つ<IfModule mod_rewrite.c>から</IfModule>を組み込んで、合計2つの<IfModule mod_rewrite.c>から</IfModule>で編集(修正)することにします。
wordpress-https化!.htaccess編集の作業手順。
現行のwordpressのhtaccess(原版)は、下記のとおりです。なお、下記のピンク枠内のピンクのマーカー部分の2行は、エックスサーバーの「Xアクセラレータ」機能を設定した場合のものです。当サイトは、Xアクセラレータ Ver.2を選択していますので、下記のピンクのマーカーの表示になります。
修正コードを入れる場所は、SetEnvIf Request_URI “.*” Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI “.*” Ngx_Cache_AllCacheModeの直下で、# BEGIN WordPressの直上です。
SetEnvIf Request_URI “.*” Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI “.*” Ngx_Cache_AllCacheMode
ここに、修正コードを入れました。
# BEGIN WordPress
# “BEGIN WordPress” から “END WordPress” までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
上記に対し、下記のピンクの枠内のコードを追加します。追加の場所は、上記上書きの可能性を回避することを踏まえるならば、どこでも良いのですが、エックスサーバーの「Xアクセラレータ」2行目の後に追記します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
完成後のwordpressのhtaccessは、下記のピンクの枠内のとおりです。
SetEnvIf Request_URI “.*” Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI “.*” Ngx_Cache_AllCacheMode
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
# BEGIN WordPress
# “BEGIN WordPress” から “END WordPress” までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
これでリダイレクト処理は完了しました。エックスサーバーの「Xアクセラレータ」2行の後に、<IfModule mod_rewrite.c>から</IfModule>を入れて5行のリダイレクトの追加コードを付加し、それ以降は、当初から書き込まれていたコードの固まりBEGIN WordPress” から “END WordPress”です。
順番的(気分的)には、1番目に「Xアクセラレータ」2行で高速化、安定化を図り、2番目に追加コードでリダイレクトを行い、3番目に正規のワードプレスを開始、終了させています。
wordpress-https化!wordpressのURL設定
ここでの作業の目的は、wordpress自体のURLを修正する設定を行ないます。
要するに、「s」を付加する作業を行います。
では、作業にはいります。ワードプレスの管理画面にログインしてください。
管理画面にログインしたら、左側のダッシュボードの中の設定⇒一般をクリックします。
画面左側メニューから「設定」⇒「一般」をクリック。
今は「http」となっていますが、これを修正します。
WordPressアドレスとサイトアドレスを両方とも「https」に変更します。
変更が完了したら「変更を保存」をクリックして完了です。
wordpress-https化!内部リンクと外部リンクの修正
この作業の目的は、上記の作業でXサーバ上とワードプレス上のURLはhttpsに修正完了しましたが、当サイトの内部リンクや外部リンクはSSLする前のURLです。
この作業を簡単に行うために、!SearchRegexをインストールして作業を行います。
SearchRegexは、自分が探したい、または、探した後に修正したいコードやタグ、あるいは文字列を瞬時に修正してくれる便利なプラグインです。
では、Search Regexのインストールを行います。
ワードプレス管理画面左メニューの「プラグイン」⇒「新規追加」⇒「Search Regex」と入力し⇒「今すぐインストール」をクリックします。
そしてSearch Regex有効化をクリック⇒これでSearch Regexが使えるようになりました。
をクリック。
基本的に、Search Regexの詳細設定は不要です。
そのまま、使用できます。
左メニューから「ツール」⇒「Search Regex」をクリック。
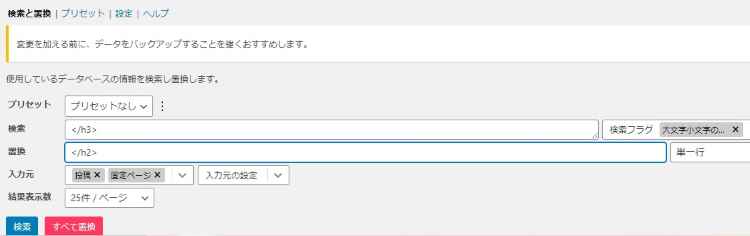
下記の画像は、見出しのh3タグをh2タグに修正した際のSearch Regexの画像です。
この修正前に、h3タグからh2タグへの修正は、<h2>または<h3>を入れて修正しています。

使用方法は、全て同一です。例えば、置換前と置換後入力のケースでは、置換前のURLを置換後のURLを入力します。
置換前=修正したい語句やタグまたはURLです。(修正する前の語句等)
置換後=修正したい語句やタグまたはURLです。(修正した後の語句等)
用法としては、h3タグからh2タグへの修正は、<h2>または<h3>を入れる。
上記の画像は、検索に</h3>⇒置換に</h2>が入っています。
今後の使用方法も全く同様です。
例えば、置換前と置換後入力のケースでは、置換前のURLを置換後のURLを入力します。
用法としては、h3タグからh2タグへの修正は、<h2>または<h3>を入れる。
内部リンクを修正する際は旧URLを置換前のボックスに、修正後のSが入った新URLを置換後のボックスに入れます。
1つだけ注意を要するのは、検索で必ず十分確認して、それでOKな場合は、すべて置換ボタンをクリックしてください。
すべて置換ボタンを押すと、ボタンを押す前には戻れません。
不安がある場合は、必ずバックアップをとっておいてください。
なお、内部リンクはSSL化したURLを再設定するのでOKですが、大学や政府諸機関等の外部リンクにはSSL化したURLではないサイトがあります。
この場合は、サイトの読者がトレースできるように、wwwから開始されるURL(ドメイン)を代替記載しました。
wordpress-https化!サイトをSSL化したのに「セキュリティ保護なし」の表示が出る場合
SSL化処理を行ったのにもかかわらず、「セキュリティ保護なし」のメッセージが出ています。
これから、これを潰して行きます。
手順は、下記のとおりです。
この作業の目的は、上記までの作業を行ったきたのにもかかわらず、自分のサイトを検索した場合に、鍵のマークではなく、「保護なし」のメッセージが出る場合の対策を講じることです。
1つめSearchRegexで内部の全ページに旧修正前の(SがついていないURLです。)が残っていないかどうか。
2つめ同じ検索機能ですが、ダッシュボードの投稿一覧⇒投稿を検索に、旧修正前の(SがついていないURLです。)を入力して、サイトの全ページに、旧修正前の(SがついていないURLです。)が残っていないかどうか。
上記2つの確認作業を行ったにも、かかわらず「保護なし」のメッセージが出るのは、サイトの全ページ以外の場所から発生しています。
つまり、サイトの全ページはSSL化したのですが、それ以外のページに未修正のURLがあります。
可能性があるものを1つ1つ潰していきます。
まず、可能性が大きいのはトップ画像です。
それとサイドバーなどのウィジェットに未修正のURLがある可能性があります。
必ず、鍵のマークになります!1個1個原因究明していけばOKです!
wordpress-https化!今回使用したSearch Regexの機能
wordpressのプラグインSearch Regexには、様々な機能が備わっていますが、今回使用した機能は2つです。
1つ目は、Search Regexを使用した、置換機能です。
これはSSL化したい場合や、アフィリエイト広告などで広告を置き換えたい場合に使用できます。
具体的には、下記のとおりです。
置換前=修正したい語句やタグまたはURLです。(修正する前の語句等)
置換後=修正したい語句やタグまたはURLです。(修正した後の語句等)
2つ目は、検索語に表示される操作の右横に縦3つの点が表示されます。
この中のインラインエディターを使用して修正する機能です。他の機能は、使用しない方が良いです!修正した語句の削除にとどまらず記事毎削除しますので要注意です。
インラインエディターを使用することによって、文章の前後の脈絡を考えながら、削除あるいは修正また加筆などのリライ
ト(書き直し)が行えます。
インラインエディターを使用した後は、ページ下部にある保存をクリックしてください。
そうすれば、修正した箇所(ページ)は、保存完了します。
wordpress-https化!Search Regexで特定文の削除
例えば、今回は、h3を投稿記事から削除してみます。
h3は、検索欄に入力し、置換欄は何も入れません。
置換欄の右端の単一行、複数行、削除がありますが、この中の削除をクリックすれば全ての記事からh3が削除されます。
まず検索に削除したい語句やタグを入力します。⇒続けて検索をクリック⇒単一行をクリック⇒削除⇒すべて置換⇒完了の流れです。
wordpress-https化!Search Regexで『行を削除』はクリックしてはダメです!
このボタンをクリックすると、投稿記事ごと削除されます。絶対にクリックしては、いけません!
インラインエディターの下にある、『行を削除』のボタンのことです!
line(列)、Column(列)Directive(行)、Row(行)の表現
英語やコンピューター用語の中に、座標を決める用語として、「行や列」があります。一般的には「列」の英語を口語で話す場合は、I get in that line.私は列にならぶ。また、さあ!整列しよう!などの場合はLet’s get line.などになります。
上記を見て分かりますが、通常の場合はライン(line)を使用します。
ところが、コンピューターに使用される用語は、独特な用語です。
1例では、マイクロソフト社のエクセル等を使用する際は、縦方向が「列(Column)」はカラムを使用します。そして、エクセルでは行をRow(行)という場合があります。
なお、今回のように横方向の文字列をDirective(行)という場合があります。
基本的には、前後の文脈で判断することがベターです。