
賢威8は2モード。テキスト、ビジュアルで装飾タグを切り替えて使えます。
このテキスト、ビジュアルの装飾タグだけでプラグイン1本分です。
ドンドン使っていきましょう!
賢威8の装飾タグは2モード。装飾タグだけでプラグイン1本分相当!
通常のwordpressの場合は、記事の中で特に伝えたい情報を目立たせる際は、色を付けたり、また、文字を大きくしたりします。
賢威8以外の他のテーマにも、必要最低限の文字の強調などは初期設定でも装備されていますが、賢威8にはマーカー、ボックス、アイコン等が初期設定されています。
他のテーマに比べて、賢威8に初期設定されているマーカー、ボックス、アイコン等は、投稿記事の上部に設定されていますので、大変使いやすくなっています。
賢威8の装飾タグ機能は、ビジュアルモードとテキストモードを切り替えることによって、使い分けができるようになっています。
この装飾タグ機能だけで、プラグイン1本以上に相当します。
便利度合いが、ますます充実した賢威8の装飾モードについて記事化します。
賢威8の装飾タグは2モード。強調したい記事を装飾タグで囲む。
文字や、記事の1部分を際立たせたい、または、注意を喚起したいときに、文字などを大きくしたり、あるいは、色を付けたりします。
この際に、<span class=”red b”>文字</span>のように、文字の前後を囲む記号のことを『タグ』と言います。
このタグや、全てのコードは、最初の左端は命令文型式で始まり、中の文字や数字(目的語です。)を囲んだ後に、最初の命令文はココで終わりです。という意味で右端に命令文にプラス/(スラッシュ)をつけて、タグやコードは終了します。
このタグ(記号)には様々な種類があり、数え切れないほど沢山あります。
今回、紹介する装飾タグがwordpressのテーマに備わっていない場合は、全て、これらを手動で入力しなければなりませんが、賢威8では、毎回使用する頻度の高いタグ(記号)が初期設定されているので、大変便利です。
なお、装飾タグの使い方については、様々だと思いますが、ブログ(サイト)の訪問者のために、目に優しく、行間をあけて、色は多色にならないように、ユーザビリティ重視で行っていきたいと思います。
賢威8の装飾タグは2モード。基本的な装飾タグはテキストモード。
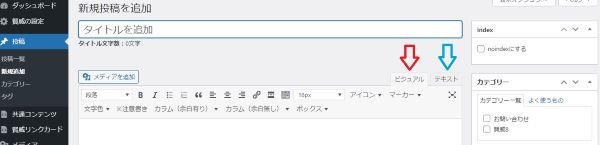
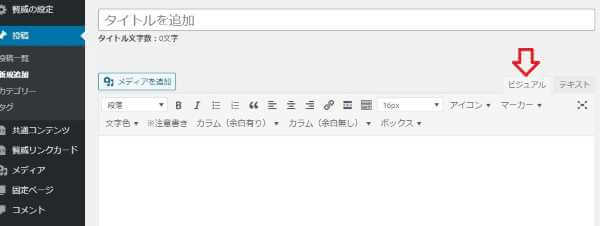
まず、テキストモードのリンクのタグを使用してみます。下記の赤い矢印の先に、テキストモードの装飾タグが配列されています。
テキストモードとビジュアルモードは、上部にあるタブを切り替えて使用します。

上との行間を大きく開けたいとき、余白(上60PX)はとても便利です。
例えば、文字は、通常に場合に比較して、上に60ピクセルの余白を作ることは、パラグラフ(文節)に区切りを入れる際に大変有効です。
ピンクのマーカーの例は、上にのみ60ピクセルの余白を作りました。タグは次のようになります。<div class=”m60-t”>文字</div>
青のマーカーの例は、上下ともに60ピクセルの余白を作りました。タグは次のようになります。<div class=”m60-b”><div class=”m60-t”>文字</div></div>
見出しタグは、<h2></h2><h3></h3>がクリック1つで瞬時に使用できるようになっています。
使いたい場所に、<h2></h2><h3></h3>テキストモードのタグを使えることは、見栄えや注意喚起といって点だけではなく、作業能率の効率化にも貢献します。
賢威8の装飾タグは2モード。さらに強調したい場合はビジュアルモードを使用。
さらに、ビジュアルモードの配置をみてみましょう。ビジュアルモードは下記の赤い矢印のように配置されています。

ビジュアルモードの装飾タグも沢山あるのですが、多用するのは、アイコン、マーカー、ボックスなどになります。
例えば、ピンク色のボックス(箱)作成のタグ(記号)をクリックすると、次のようなタグが、即、実行に移され以下のボックスが作成されます。
<div class=”box_style box_style_pink”>
<div class=”box_inner”>
<div class=”box_style_title”><span class=”box_style_title_inner”>タイトルが入ります。</span></div>
テキストが入ります。ここにコンテンツを記載</div></div>
※divは3回開始されていますので、スラッシュ/を使ってdivを閉じる作業も3回行います。
テキストが入ります。
ここにコンテンツを記載
上記のボックス作成タグは、文中の話題を特に掘り下げる場合や、過去の実践事例などを書き込むのに有効だと思います。
この他にも、文字にマーカーによる色を付ける場合や、強調したいケースでは、次のようなタグ<span class=”line-pink”>文字</span>であったり、また、
文字
様々なアイコン等を駆使して、表現力を高めることができます。
こういったサイト(ブログ)運営者の視点に立った、テーマは、最終的にはユーザビリティ重視のものになります。
そういった意味でも賢威8は、イチオシでおすすめします。