
エクセルの表を2クリックで、wordpressにコピーペーストする手順について記事化します。
なお、wordpress上での表の表示については様々なプラグインがあります。また、基本的には表はhtmlのtableタグによって構成されています。
今回の記事の主旨は、とにかく、簡単に早く、かつ、デザイン的に修正が不要な作業を目指しました。
基本的に、ブログ(サイト)上に表で表示することは、ユーザビリティ重視な方法ではないと思います。
しかし、簡易な表の場合は、表を使用した場合の方が分かりやすい説明の場合もあると考えて、エクセルの表をwordpressにコピーペーストする方法を記事化します。
エクセル⇒wordpressまで、最速、2クリックでコピーペーストできます。
エクセル画像を2クリックでwordpressに貼り付ける。ブログでは表の表示は向かないです
基本的には、パソコンで見る場合はまだしも、特に、小さい画面のスマートフォンで複雑な表を表示することは困難です。
上記を踏まえると、表をwordpress上に全部表示するならば、画像そのものを、JPEGの画像にして、貼り付ける方法があります。
もちろん、字や数字は潰れて、何を表示したいのか分からない状況になります。
表の種類にもよりますが、通常、スマートフォンで見た場合は、文字が縮小され、数字が読み取りにくくなってしまいます。
したがって、スマートフォンで把握できる表情報は、あくまでも、簡易的なインフォメーションとして割り切るべきだと思います。
画像を指で拡大して、スクロールすれば良いという考え方もありますが、拡大してスクロールしている間に、前の数字や関連項目が不明確になり、結果として、スマートフォンで見る表は、訴求力が高いとは言えないものになっています。
エクセル画像を2クリックでwordpressに貼り付ける。表は簡易で、かつ、訴求力が高いものだけを選択
過去、html構文の、tr、th、tdの要素を組み合わせて壮大な表を作成していましたので、これらを踏まえると、スマートフォンで見る読者がいる以上、ブログには、表は簡易で、かつ、訴求力が高いものだけを選択する方がベターかなとも考えました。
基本的には、表を表示する場合は、下記のようになります。
<table>
<tr>
<th>国語</th>
<th>数学</th>
<th>歴史</th>
</tr>
<tr>
<td>50</td>
<td>70</td>
<td>80</td>
</tr>
</table>
| 国語 | 数学 | 歴史 |
|---|---|---|
| 50 | 70 | 80 |
エクセル画像を2クリックでwordpressに貼り付ける。プラグインの使用は極力避けたい
html構文ではなく、プラグインのインストール、また、使用も避けたい。
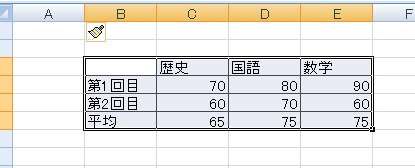
そこで、昔からあるエクセルの表をコピーして⇒wordpressに貼る手順の紹介です。
| 歴史 | 国語 | 数学 | |
| 1回目 | 70 | 80 | 90 |
| 2回目 | 60 | 70 | 60 |
| 平均 | 65 | 75 | 75 |
上記のエクセルの表は、wordpress上は、下記のようになっています。基本的には、table構文は全く同様です。
<table width=”303″>
<tbody>
<tr>
<td width=”72″></td>
<td width=”87″>歴史</td>
<td width=”72″>国語</td>
<td width=”72″>数学</td>
</tr>
<tr>
<td>1回目</td>
<td>70</td>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>2回目</td>
<td>60</td>
<td>70</td>
<td>60</td>
</tr>
<tr>
<td>平均</td>
<td>65</td>
<td>75</td>
<td>75</td>
</tr>
</tbody>
</table>
<table width=”303″>
<tbody>
<tr>
<td width=”72″></td>
<td width=”87″>歴史</td>
<td width=”72″>国語</td>
<td width=”72″>数学</td>
</tr>
<tr>
<td width=”72″>1回目</td>
<td width=”87″>70</td>
<td width=”72″>80</td>
<td width=”72″>90</td>
</tr>
<tr>
<td width=”72″>2回目</td>
<td width=”87″>60</td>
<td width=”72″>70</td>
<td width=”72″>60</td>
</tr>
<tr>
<td width=”72″>平均</td>
<td width=”87″>65</td>
<td width=”72″>75</td>
<td width=”72″>75</td>
</tr>
</tbody>
</table>
スマートフォンで検証してみましょう。スマートフォンの画面での表の表示を見ましたが、全く問題ありません。
エクセル画像を2クリックでwordpressに貼り付ける。1点だけ注意!wordprssに貼る際はテキストではなくビジュアルモードです
エクセル画像を2クリックでwordpressに貼り付けるまでの手順を、2クリックでできるか否か検証開始です。
では、始めましょう。
まず、エクセルを開いておいて、表を作成しておきます。
次に、wordpressを開いておいて、投稿記事画面=必ずビジュアル画面を表示しておきます。
ビジュアルモードにしないと、html構文の表作成のタグが、コピーペーストできないので、テキストモードではなく、必ず、ビジュアルモードを使ってください。
続けて、エクセルから表をコピーします。右クリックでも、CTRL+CでもOKです。
下の図のように、エクセルの画面上からコピーペーストしたい部分だけを範囲指定して、右クリックまた、CTRL+Cでコピーします。
2重線で囲まれている部分が、範囲指定した部分です。

そして、コピーコマンドのまま、開いておいたwordpressのビジュアルモードの中の表示したい箇所で、右クリックの貼り付け、またはCTRL+Vを押します。
これで完成です。
再度、スマートフォンでの表示具合を確認してOKです。
2クリックでエクセル⇒wordpressへの画像貼り付け完了です。