
ブログの読者の方には、見えないのですが先頭行の左端上部に、<!—NoAds–>を貼っています。
先頭行の左端上部に貼った、コードを見る場合は、Chromeの場合はソースを表示させたいページを表示させ、ページ上何もない部分で右クリック⇒「ページのソースを表示(V)」を選択します。または、ウェブブラウザーの閲覧画面で、Ctrlを押しながらUを押すと、閲覧中のウェブページのソースコードを表示します。
上記のコード、quick adsense広告の表示、非表示を切り替えるタグを、投稿記事に貼ることによって、quick adsense広告の表示、非表示を切り替えることができます。
なお、先頭行の左端上部に、<!–NoAds–>を貼っている投稿記事の中身を見たい場合には、投稿記事の空いている場所で右クリックをしてページソースを見るをクリックするか。またはctrl(コントロール)キーと、U(ユー)キーを、同時に指で押すと、<!–NoAds–>を貼った投稿記事の内容が見えます。
また、上記タグのピンク色の部分は、実線ではなく2点破線です。ソースコードでは2点破線になっているのですが、ブラウザ上に表示すると、実線になってしまいます。
以下、quick adsense広告の表示。非表示を切り替えるタグについて記事化します。
quick adsense広告の表示、非表示を切り替えるタグ。<!–NoAds–>のタグを使用します
繰り返しますが、< >の中の実線は、2点破線に修正してください。
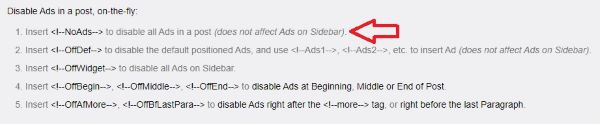
まず、wordpressのダッシュボードをクリックします。次に、quick adsenseをクリックします。そして、settingタブをクリックすると、下記の記述が見えてきます。
今回記事化するのは、ピンク色のマーカー部分の2行目だけです。その2行目の中に、適正な、以下の英文のタグ(コード)の記述があります。その2行目のタグ<!–NoAds–>をコピーペーストして使用してください。
Disable Ads in a post, on-the-fly:
Insert <!–NoAds–> to disable all Ads in a post (does not affect Ads on Sidebar).
Insert <!–OffDef–> to disable the default positioned Ads, and use <!–Ads1–>, <!–Ads2–>, etc. to insert Ad (does not affect Ads on Sidebar).
Insert <!–OffWidget–> to disable all Ads on Sidebar.
Insert <!–OffBegin–>, <!–OffMiddle–>, <!–OffEnd–> to disable Ads at Beginning, Middle or End of Post.
Insert <!–OffAfMore–>, <!–OffBfLastPara–> to disable Ads right after the <!–more–> tag, or right before the last Paragraph.
Tags can be inserted into a post via the additional Quicktag Buttons at the HTML Edit Post SubPanel.
この2行目は、投稿記事の(クイックアドセンスのコントロールしている)広告は無効にします。ただし、サイドバーに関しては、その影響は及ばないと記述されています。
quick adsense広告の表示、非表示を切り替えるタグ。<!–NoAds–>の内容
この<!–NoAds–>の効果の及ぶ範囲は、このタグをペースト(貼った)投稿ページまたは固定ページのみです。
要するに、クイックアドセンスの初期設定で、クイックアドセンスをどのように使うかセッティングしたとおりの効果を、<!–NoAds–>を貼ったページのみ無効化するという意味です。
したがって、投稿ページや固定ページに仮にA8やアマゾン等の広告リンクが直に貼ってあっても無効化しないということです。
もちろん、仮にA8やアマゾン等の広告リンクがクイックアドセンスのセッティングに含まれている場合は無効化します。
広告会社は、あくまでも例示ですが、言葉だけだと分かりにくいので、表にしました。
| quick adsense(プラグイン) | 無効化<!–NoAds–> | 直ペースト | |
| グーグルアドセンス広告 | 表示 | 非表示 | 表示 |
| A8 | 表示 | 非表示 | 表示 |
| アマゾン | 表示 | 非表示 | 表示 |
クイックアドセンスの無効化のタグを貼っても、サイドバーのクイックアドセンスの広告は表示されるので、サイドバーの中の、クイックアドセンスの広告を無効化すためには<!–NoAds–>、<!–OffWidget–>の併用が必要です。
例えば、投稿ページ先頭行の文頭に、上記のタグを2つ記述します。記事の内容は、通常どおりでOKです。
その場合であっても、当サイトのheader.php等に直リンクで埋め込んだグーグルアドセンス広告は無効化されません。
header.phpの直埋め込みは、クイックアドセンスのセッティング以外の項目だからです。
quick adsense広告の表示、非表示を切り替えるタグ。応用例
quick adsense広告の表示、非表示を切り替えるタグを使用すると、広告のない記事を作成することができます。
例えば、画像中心のページ。また、ランディングページ等を作ることができます。
工夫次第で様々な投稿ページや固定ページが作れますので、トライしてみてください。