
賢威8の検索フォームがサイドバーの中ほどにあって、ユーザービリティに不適切だったので、ウィジェットを使用してトップページのコンテンツエリア前に移動しました。
また、上記と同様。ウィジェットを使用して、テキスト(文字)をトップページのコンテンツエリア前に設置しました。
なお、上記2つのウィジェットの設置に伴って、ウイジェットのタイトル(文字)、ならびにウィジェットの文字サイズを大きくなるように修正しました。
ウィジェットのタイトル(文字)のサイズを大きく修正することは、サイドバーのウィジェットのタイトルもリンクしてますので、同様に大きくしました。
なお、上記の修正は、base.cssのみで行います。スマートフォンは独自のrwd.cssで装飾のコントロールを行っていますので、今回の修正で、表示が変わるのはパソコンの画面上だけです。
賢威8ウィジェット。ウィジェットの使用方法と役割
ウィジェットとは、パソコンやスマートフォンの画面表示される単機能のアプリケーションソフトのことを言います。
ユーザーの好みによって、特定の機能を画面に表示するさせたり、また、削除したりすることができます。
このウィジェットは特別なコードやプログラムをセットすることなく、簡単に行えることが特徴です。
例えば、スマートフォンでは、天気予報や様々なお知らせ機能等がウィジェット機能で初期設定されています。
賢威8にも、簡単に色々な場所に、ウィジェットを表示させることができます。
今回は、検索ボックスとテキスト(文字等)を簡単に表示できる機能を活用してみました。
賢威8ウィジェット。ウィジェット数は増加し、使用方法も沢山あります。
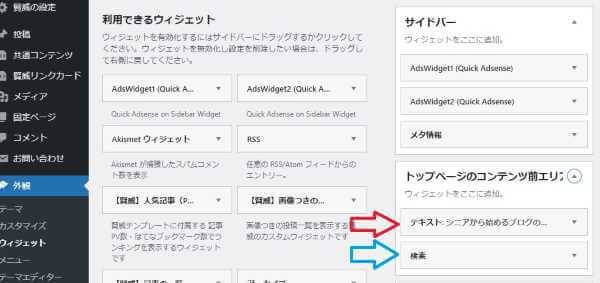
ウィジェットの設置方法は、ダッシュボード⇒外観⇒ウィジェット⇒トップページのコンテンツ前エリアに設置
ウィジェットの使用方法は簡単です。左側にある様々なウィジェット(アプリケーションソフト)の中から、使いたいと思うウィジェットを選択し、ウィジェットを掴んだまま(ドラッグ)、右側のウィジェットの設置したい場所で離します(ドロップ)。

今回は、上記画像のように、トップページのコンテンツ前エリアのスペースに、「テキスト」と「検索」をドラッグ、ドロップします。
「検索」は保存ボタンをクリックして、「テキスト(文字)」は保存ボタンと完了ボタンを押して、ウィジェットの設置は完了です。
上記の作業の結果、下記のようになります。現時点では、サイドバーにクイックアドセンスの広告が2つ。そしてwordpressのメタ情報が記載されています。
また、トップページのコンテンツ前エリアのスペースに、「テキスト」と「検索」が新たに設置されました。今回は、グローバルメニューと、投稿記事の間が少々物寂しかったので、テキスト(文字)を入れてみました。
賢威8ウィジェット。検索とサブコンテンツの文字やタイトル文字の拡大方法
上記の作業にともなって、サイドバーの検索ボックスは停止します。そして、ウィジェットの文字サイズを大きくします。
ウィジェットの文字は、サブコンテンツという位置付けになっていますので、このサブコンテンツを制御している、base.cssを下記のとおり1176行目と1359行目の2ヶ所を修正しました。
ウィジェット内のテキスト文字(サブコンテンツのことです。)を1.4rem;⇒ 2.0rem;に修正しました。
# サブコンテンツの文字サイズや行間の設定
*/
.keni-main .free-area,
.keni-sub{
font-size: 1.4rem;⇒ 2.0rem; 1176行目
line-height: 1.8em;
}
/*
ウィジェット内のタイトルのテキスト文字(サブコンテンツのことです。)を1.6rem;⇒ 2.0rem;に修正しました。
/*サブコンテンツの見出し*/
.keni-section .sub-section_title{
line-height: 1.0;
margin: 0 -20px 16px;
padding: 10px;
border: 0;
outline: 0;
/*background: #333;*/
font-weight: normal;
font-size: 1.6rem;⇒ 2.0rem; 1359行目
color: #fff;
border-radius: 0;
box-shadow: none;
}
.keni-main .keni-section .sub-section_title,
.keni-sub .widget > .keni-section .sub-section_title,
.keni-footer .widget > .keni-section .sub-section_title,
.keni-sub .widget > .keni-section .cast-box_sub_title,
.keni-footer .widget > .keni-section .cast-box_sub_title{
margin-top: -20px;
}
.keni-section .sub-section_title a{
color: #fff;
}
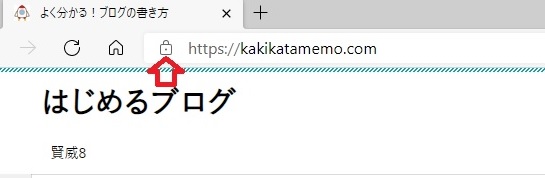
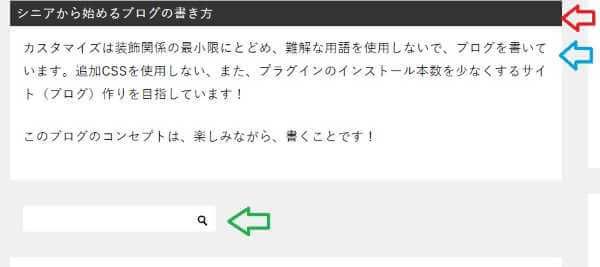
下記のとおり、緑の矢印部分の検索ボックス(虫メガネ部分)を、投稿記事上部に設定しました。
また、赤い矢印の部分のサブコンテンツのタイトルを見やすく大きくし、また、青い矢印部分のサブコンテンツを見やすく、大きくしました。
サブコンテンツとは、メインコンテンツ(投稿記事本文)に対し、補助的な位置付けであることから、サブコンテンツと呼びます。
コンテンツとは、英語で中身または内容を意味します。