
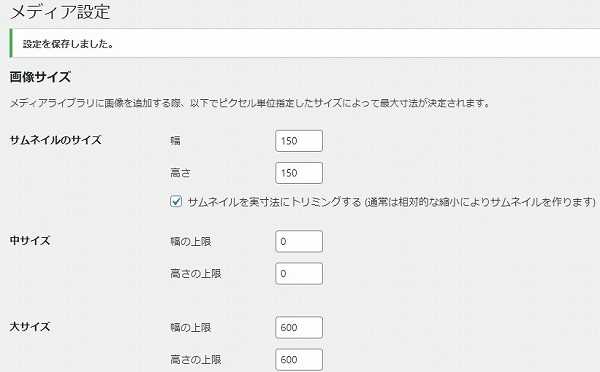
今まではブログ(サイト)で画像を使用する際は、横750ピクセルを使用していたのですが、このサイトでは大サイズ横600ピクセル縦600ピクセルに設定しました。
また、サムネイル画像は横150ピクセル縦150ピクセルです。
画像に関しては、大サイズとサムネイル画像の2種類だけです。
サムネイル画像とは、親指の爪ほどくらいに小さい画像という意味です。
画像に関しては、当初は500ピクセル⇒600ピクセル⇒750ピクセルと色々とテストしましたが、当サイトでは600ピクセル超はオーバースペックでした。
このサイトでは、画像は、極力減らして、文字情報(テキスト)を多用して、サイトを軽くしようと思っています。
以下、作業工程などについて記事化します。
wordpressメディア設定はサムネイルと大サイズのみ。中サイズはゼロ設定です。
wordpressでは、オリジナル画像(サイズは自由)をアップロードすると、オリジナル画像の他に、基本的にサムネイル横150ピクセル縦150ピクセル、中サイズ横300ピクセル横300ピクセル、大サイズ横1,024ピクセル縦1,024ピクセルの画像が複製されます。
つまり、オリジナル画像を投稿した際に、自動的にオリジナル画像+サムネイル画像+中サイズ画像+大サイズ画像=合計4種類の画像が作られます。
この4種類の画像をフルに使い切るならば、全てのサイズ設定をするべきですが、サイトの軽量化のために画像使用を極力減らしたいことから、下記のとおり、サムネイルと大サイズのみの設定としました。
作業は、wordpressの「ダッシュボード」⇒「設定」⇒「メディア」をクリックします。
この中から、サムネイルと大サイズのみを選択し、上記の数字を入力しました。
中サイズは使用しませんので、ゼロ設定です。
wordpressメディア設定はサムネイルと大サイズのみ。画像はJPEGだけを使用しています。
今回、サムネイルと大サイズのみを選択したわけですが、サムネイルまたは大サイズ一方のみにしても良かったのではないかとも考えましたが、1種の保険をかける思いで2つのサイズを併用しました。
メディア設定完了後の画像は、記事冒頭の画像になります。
オリジナル画像はJPEGで極力90KB以下に抑えていくつもりです。
wordpressメディア設定はサムネイルと大サイズのみ。ユーザビリティ重視。
画像は大切だけどユーザビリティはもっと大事です。
説明しやすさを考えると、画像は大切ですが、ユーザビリティはもっと大事です。そして、今後はグーグルの評価にサイトの軽さや速さも加わることを予想して、上記の作業を行いました。
このことは、ブログ投稿作業の統一性をもたらすことになりますが、反面、これ以外の小さかったり、大きかったりするサイズの画像は、加工前のオリジナル画像などをベースに修正を加えていくことになります。