wordpressのテーマについて、最近は、子テーマを作るケースが多いようです。
子テーマを作る最大の理由は親テーマを直接カスタマイズしてしまうと、テーマのバージョンアップによって変更した内容が上書きされてしまうからです。
このため、賢威では、子テーマが作りやすいように、設定されています。
しかし、当サイトでは、下記の点から子テーマは使用しておりません。したがって、当サイトでは子テーマの設定手順は記事化していません。
1.function.PHPファイルは修正していません。
2.カスタマイズは装飾系の1部分(base.CSSの1部)にとどめ、バージョンアップの際においては、CSSの入力変更だけにしました。若干、single.phpやheader.phpは修正しています。
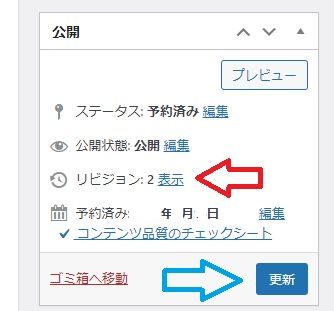
また、htaccessとwp-config.phpは賢威8のテーマとは関係ありませんが、当サイトのhttps化とリビジョン回数を上限2回までとするため若干修正しています。
3.賢威8がバージョンアップした際の状況にもよりますが、バージョンアップ後のテーマのbase.cssを、旧base.cssと交換するだけでもOKかなと思っています。
4.賢威の大幅なアップデートによって、子テーマの作成が無意味になる場合であっても、CSSの入力変更だけでカスタマイズ継続が可能になるようにしました。
5.現状の賢威8が今後、アップデートを行っても、当サイトでは、アップデートを行う場合であっても、2段階くらい遅れてアップデートに追随するので、上記修正部分を入力すればOKであること。
賢威8の修正箇所まとめ。主にCSS。子テーマは使用しない。修正一覧表
下記の表から分かりますが、基本的には、文字の色、サイズ、背景色などを修正しただけです。
賢威8のテーマのSEO対策や、ウィジェット機能、プラグイン相当機能は、いじっていません。
基本的には、今後も、カスタマイズする時間があったら、投稿記事の作成やリライトを行っていこうと思います。
修正した箇所に該当する記事の、年月日も付記しましたので、併せてご覧ください。
例えば、(2021.5.10投稿)と記載されているのは、当サイトの2021年5月10日の記事のことです。
| ファイル名 | 行目(記入箇所) | 親テーマ(直接修正) | 子テーマ(作りません) | 備考 |
| single.php (2021.2.28投稿) | 25行目から28行目 | // If comments are open or we have at least one comment, load up the comment template.を削除 | なし | コメント欄削除 |
| header.php (2021.4.6投稿) | 81行目から | グーグルアドセンス広告を付加 | なし | グーグルアドセンス広告付加 |
| base.css (2021.5.10投稿) | 1636行目 | 修正後font-size: 2.2rem; | なし | 投稿タイトル大きく |
| base.css (2021.5.10投稿) | 1626行目 | 修正後font-size: 1.8rem; | なし | 投稿概要文字大きく |
| base.css (2021.5.10投稿) | 1167行目 | 修正後font-size: 1.8rem; 修正後line-height: 1.5em; |
なし | 投稿記事文字大きく、行間修正 |
| base.css (2021.5.10投稿) | 1575行目 | 修正後margin-bottom: 1.5em; | なし | 改行幅修正 |
| base.css (2021.5.10投稿) | 1242行目から1250行目まで | 修正後main-body h2{margin: 60px 0 30px;padding: 5px 15px;font-weight: bold;font-size: 1.2em;position: relative;border-left: 6px solid #181944;} | なし | h2タグ修正 |
| base.css (2021.5.10投稿) | 1256行目から1264行目まで | main-body h3{margin: 60px 0 30px;padding: 5px 15px;font-weight: bold;font-size: 1em;position: relative;border-left: 3px solid #181944;} | なし | h3タグ修正 |
| base.css (2021.5.10投稿) | 1897行目 | 修正後font-size: 2.0rem; | なし | 目次関連項目の修正 |
| base.css (2021.5.10投稿) | 1903行目 | 修正後font-size: 16px; | なし | 目次関連項目の修正 |
| base.css (2021.5.10投稿) | 1922行目と1923行目 | background-color: transparent !important;color: inherit !important; | なし | 目次エリアの背景色の修正 |
| base.css (2021.5.10投稿) | 1945行目と1946行目 | background-color: #ffffff;/*color: #ffffff;*/ | なし | 目次エリアの背景色の修正 |
| base.css (2021.5.10投稿) | 3390行目 | 修正後font-size: 1.6rem; | なし | 関連記事文字を大きく |
| base.css (2021.5.10投稿) | 431行目 | black#000000に修正しました | なし | 文字全体の色 |
| base.css (2021.6.10投稿) | 1176行目 | 修正後font-size: 2.0rem; | なし | ウィジェットの文字の大きさ |
| base.css (2021.6.10投稿) | 1359行目 | 修正後font-size: 2.0rem; | なし | ウィジェットのタイトル文字の大きさ |
| ファイル名 | 行目(記入箇所) | サーバーのwordpressに書き込み | 子テーマなし | |
| htaccess(2021.4.8投稿) htaccess | SetEnvIf Request_URI “.*” Ngx_Cache_NoCacheMode=offSetEnvIf Request_URI “.*” Ngx_Cache_AllCacheModeの後に修正コードを付加する | <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] </IfModule>を付加 |
なし | 上書き防止 |
| wp-config.php(2021.5.16投稿) | define( ‘WP_DEBUG’, false );と書かれている部分がありますので、この真下にペーストする。 | // リビジョンを作成できる数を指定する(下記では 2 回)define(‘WP_POST_REVISIONS’, 2);を付加 | なし | リビジョン回数を2回までとする |
賢威8の修正まとめ記事。主にCSS修正。子テーマは使用しない。重要なことはカスタマイズではなく。記事を投稿すること
お役に立つようでしたら、上記修正事項の全部、または1部を自由にご活用ください。ドンドン使用してください。そして素晴らしい記事をドンドン書いてください。
上記修正事項の全部を修正すれば、当サイトと全く同じサイトが完成します。
また、一部分の色や文字のサイズを入れ替えてもOKです。手順については、過去の記事(日付が入っています。)をご覧ください。
その際は必ず、賢威8のバックアップ(原本)は取っておいてください。
なお、サイトは長い年月使用していくものですので、ユーザービリティを考えると、どうしてもカスタマイズしたくなります。
そこで、問題になるのが、極力最小限の時間で、カスタマイズを完成させる工夫です。カスタマイズはなるべく速やかに完了して、記事の投稿にシフトしてください。
カスタマイズは、その目的や、また、どこまで行うのかにも大きく左右されます。
途中で、カスタマイズしたものを初期設定に戻すのもOK。また、途中から、カスタマイズに手を加えるのもOKです。その際に重要なものは、どこをどういう風にカスタマイズしたのかという記録です。
記録はエクセル等でOKですから、残しておいてください。
賢威8のバックアップ(原本)があれば、いつでも、デフォルト状態(初期設定)に戻せます。
カスタマイズは、ある時点で切り上げて、記事を投稿することが、大変大事です。
賢威8の修正まとめ記事。主にCSS修正。function.phpは修正していません。
wordpressのテーマに関して、様々な見解があると思います。賢威8に関しても色々な考え方があります。
今、1つだけ考えつくのは、function.phpを修正していないということです。
賢威7までは、function.phpに手を加えることが何回かありましたが、賢威8では、現時点までfunction.phpを修正することなく、装飾系の1部分だけ修正しました。
もちろん、function.phpにはあまり手を加えたくなかったのは事実ですが、それを差し引いても、base.cssの1部分だけ修正しただけで、ほぼ完成体になったのは、賢威8の完成度の高さであると思います。
アレもコレも欲しいとなるとキリがないのですが、今回の修正のプロセスを見ても、賢威8は使い勝手の良いテーマです。