
cssファイルやPHPファイルを修正したのに、ブラウザ上で、修正部分が反映していない。
そのような場合は、即、ブラウザ上の履歴キャッシュのリセットボタンを押して、過去のデータをクリアしましょう。
wordpressはもとより、賢威8のbase.cssファイル、様々なPHPファイルの修正が間違えてない限り、即、ブラウザ上で適正な修正部分が反映します。
今回は、base.cssなどのファイル修正が、履歴のリセットにより回復する事例を記事化します。
履歴キャッシュのリセットで、ブラウザへの表示具合を検証してみる
グーグルは速いから、体感できないかもしれませんが、ヤフーとかお気に入りに入って入る何個かのURLの履歴を消して、再度、ヤフーとかニュースなどお気に入りのURLにアクセスすると、ヤフーなどへのつながり具合が履歴のリセット前は素早くつながり、履歴のリセット後はヤフーなどへのつながり具合が遅くなっていることを体感できます。
このように、パソコンやスマートフォンは、ヤフーなど前に訪問したURLに迅速に繋げようとし、自動的に履歴(キャッシュ)を内部に記憶装置に一時保管します。
この機能は人間が意識しない内に、パソコンやスマートフォンが自動で行ってくれますので、履歴をリセットしない限りは、お気に入りに入れる前であってもURLは自動で保存されます。
この機能は便利で、かつ、つながり具合も良好なことから、重宝されている機能です。
一方、このキャッシュの取り込み機能(履歴)によって、パソコンやスマートフォンの動きが鈍重になることがあります。
さらに、パソコンやスマートフォンなどへの、表示が遅くなるだけではなく、前の履歴キャッシュが残っているために、base.cssファイルなどの修正後であっても、ブラウザに修正が反映しないケースが多々あります。
例えば、文字サイズを太くするためにスタイル.CSSを修正したのに、文字サイズが細いまま等のケースがあります。
この場合は、履歴のリセットを行います。
キャッシュのリセットが原因ならば、この作業で、修正後のstyle.cssやbase.CSSなどの内容は適正にブラウザに反映されます。
賢威8のbase.cssは、他のテーマでのstyle cssと同様、文字や行間などのデザイン系の制御を行っています。また、更に、スマートフォンの表示についてはrwd.css=Responsive Web Designによって制御されています。
履歴キャッシュのリセットでCSS修正がブラウザに反映する。パソコンやスマートフォン履歴のリセット!
履歴のリセットはパソコンだけではなく、スマートフォンも同様です。
特にwordpressのbase.cssファイルやスマートフォン用のrwd.css=Responsive Web Designを修正した後で、修正内容がパソコンやスマートフォンに反映していないなどという場合は、間違いなく、この履歴のリセットが原因です。
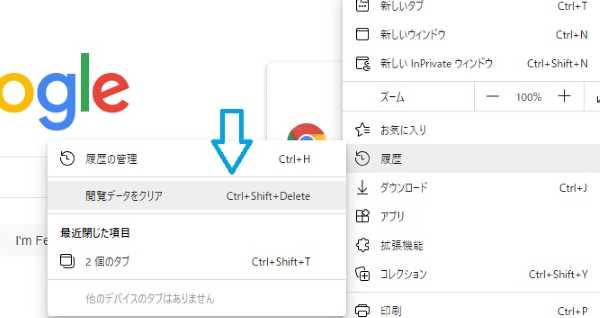
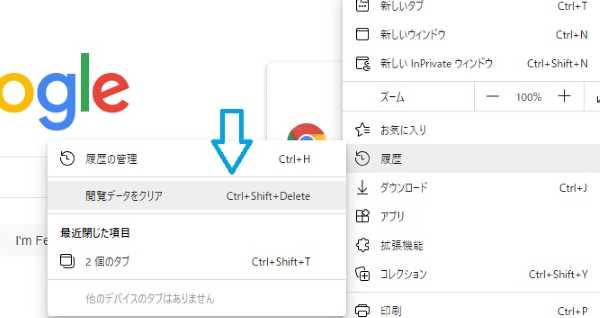
使用しているブラウザによって、若干異なるとは思いますが、右上の「・・・」の下に「履歴⇒履歴データをクリア」あるいは、グーグルクロームでは、「履歴⇒閲覧履歴データの削除ボタン」を押してください。
下記、画像のとおり青い矢印部分の「履歴データをクリア」ボタンをクリックします。

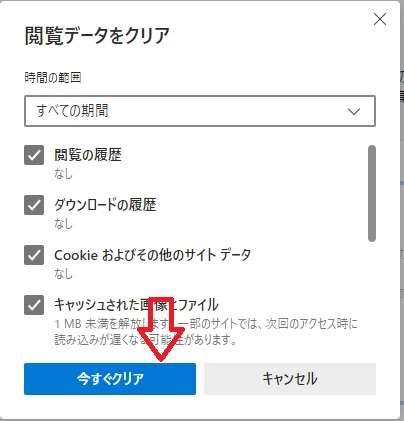
次に、下記画像のとおり、すべての期間(現在からさかのぼる全ての時間のことを指しています。)、さらに下全てのボックスにチェックマークが入っていることを確認して、赤い矢印の先の「今すぐクリア」ボタンをクリックします。
これで、パソコンのキャッシュ(履歴)は消去されます。

スマートフォンも同様にして、履歴のリセットを行ってください。
この作業によって、キャッシュが削除されて、パソコンやスマートフォンのブラウザ上には、適切な画像や文章が表示されます。
履歴キャッシュのリセットでCSS修正がブラウザに反映する。会計用語のキャッシュと、パソコンのキャッシュはスペルは異なります。
cacheもcashも同じ発音に聞こえますが、意味は、全く異なります!
今回記事化したIT用語(コンピュータ用語)のキャッシュのスペルは、cacheです。
また、会計用語のキャッシュアウト(現金の支出)やキャッシュイン(現金の収入)などで使用されるキャッシュのスペルは、cashです。