
ブログ(WordPress)にユーチューブを入れると、説明にボリューム感が増したり、奥行き感が深くなります。
ただし、youtubeを多く入れた場合、また、プラグインを使用した場合は、ブログが重くなって開けなくなったり、開けてもyoutubeの再生が思うように行かないケースがあります。
そういった場合に、プラグインを使用せず、youtubeを再生できる便利なコードがありますので、ソースコードを表示したうえで記事化します。
なお、このコードはheader.phpなどに読み込ませることもできますが、ブログ全体に以下のコードの効果を発生させる必要がない場合は、記事の投稿欄にコードを直接貼り付けて使用しすることも可能です。
このコードは、マナブログ様の下記のコードを参考にしています!
WordPressにyoutubeを埋め込む。プラグインなし!youtubeを入れても重くならないコード!
下記のコードを使用しています。
下記の**********部分が、youtubeのコード(文字列)を埋め込む部分です。
<script>
function init() {
var vidDefer = document.getElementsByTagName(‘iframe’);
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute(‘data-src’)) {
vidDefer[i].setAttribute(‘src’,vidDefer[i].getAttribute(‘data-src’));
} } }
window.onload = init;
</script>
<iframe width=”500″ height=”315″ src=”” data-src=”//www.youtube.com/embed/**********” frameborder=”0″ allowfullscreen></iframe>
WordPressにyoutubeを埋め込む。プラグインなし。youtubeのサイト情報の一部を使用し埋め込みます。
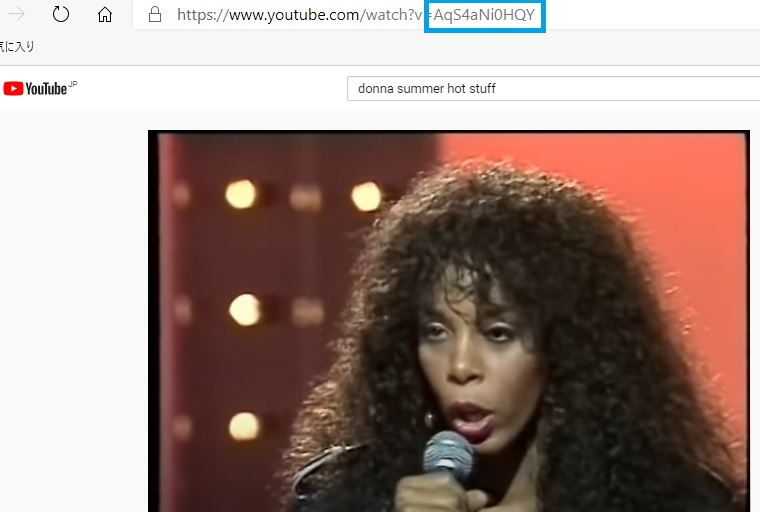
使用するのは、上記のコードとyoutubeのサイト情報の2つだけです。youtubeのサイト情報は、例えばドナサマーのホットスタッフの動画では、下記のとおり表示されています。
https://www.youtube.com/watch?v=AqS4aNi0HQY
このyoutubeのサイト情報の一部を、下記のように使用します。
この=AqS4aNi0HQY(=は使用しません。)
この文字列のAqS4aNi0HQYだけを使います!

yputubeの=から右の部分(画像の例ですとAqS4aNi0HQYです!)を、embede/ここに入れる”のようにするとOKです。
*embed/ “のスラッシュからダブルクォーテーションのピンク色のマーカー部分に、AqS4aNi0HQYなどの文字列を入れてください!/embed/ ” frameborderのピンク色のマーカー部分です!
<script>
function init() {
var vidDefer = document.getElementsByTagName(‘iframe’);
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute(‘data-src’)) {
vidDefer[i].setAttribute(‘src’,vidDefer[i].getAttribute(‘data-src’));
} } }
window.onload = init;
</script>
<iframe width=”500″ height=”315″ src=”” data-src=”//www.youtube.com/embed/AqS4aNi0HQY” frameborder=”0″ allowfullscreen></iframe>
SCRIPTのコード記述は1つだけ!scriptの指示命令は1つだけでOKです!
<script>
function init() {
var vidDefer = document.getElementsByTagName(‘iframe’);
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute(‘data-src’)) {
vidDefer[i].setAttribute(‘src’,vidDefer[i].getAttribute(‘data-src’));
} } }
window.onload = init;
</script>
iframeのコードは必要に応じて2つ、3つと貼り付けます!1つのscriptの指示命令に対して、表示すべきyoutubeの動画を記載します!
<iframe width=”500″ height=”315″ src=”” data-src=”//www.youtube.com/embed/AqS4aNi0HQY” frameborder=”0″ allowfullscreen></iframe>
*上記コードは、コピーペーストでそのまま使用できます!
WordPressにyoutubeを埋め込む。プラグインなし。実際にyoutubeを4つ入れてみました!
実際に、WordPressにコードを使用して、youtube(動画)を埋め込んでみました。埋め込んだyoutube(動画)は4つです。
埋め込んだコードは、scriptも含めて、下記のとおりです。
下記は実際に投稿記事に埋め込んだコードです!
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>
<iframe width="500" height="315" src="" data-src="//www.youtube.com/embed/amFm3Ihosig" frameborder="0" allowfullscreen></iframe>
<iframe width="500" height="315" src="" data-src="//www.youtube.com/embed/q_oWaVDKXVQ" frameborder="0" allowfullscreen></iframe>
<iframe width="500" height="315" src="" data-src="//www.youtube.com/embed/UGJQPkfwlAc" frameborder="0" allowfullscreen></iframe>
上から、B.B.クイーンズ、オリジナルキャスト、シュープリームスです!
サイズはwidth="500" height="315"です。この中の数字は調整できますが、画像のサイズが大きい場合は、サイトが重くなる傾向があります。